이미지를 클릭하면 특정 링크가 아니라 이미지 관련 링크로 이동되는 문제

GitHub README.md에서 이미지를 띄워주고 클릭하면 특정 링크로 이동시키기
상황
image 태그를 a 태그로 감싸 이미지를 클릭하면 특정 링크로 이동하려고 했으나 이미지 관련 S3 링크로 이동이 된다.
문제 분석
a 태그의 href 속성에 사용한 링크나 실제로 image 태그의 src 속성에 사용한 링크가 아니라 S3 관련으로 추정되는 링크로 이동이 되고 있다.
image 태그의 src 속성에 사용한 링크를 직접 주소창에 입력해도 S3 링크로 이동되는 것으로 보아 확실한 점은 a 태그의 href 속성에 사용한 링크가 무시되고 있는 것 같다.
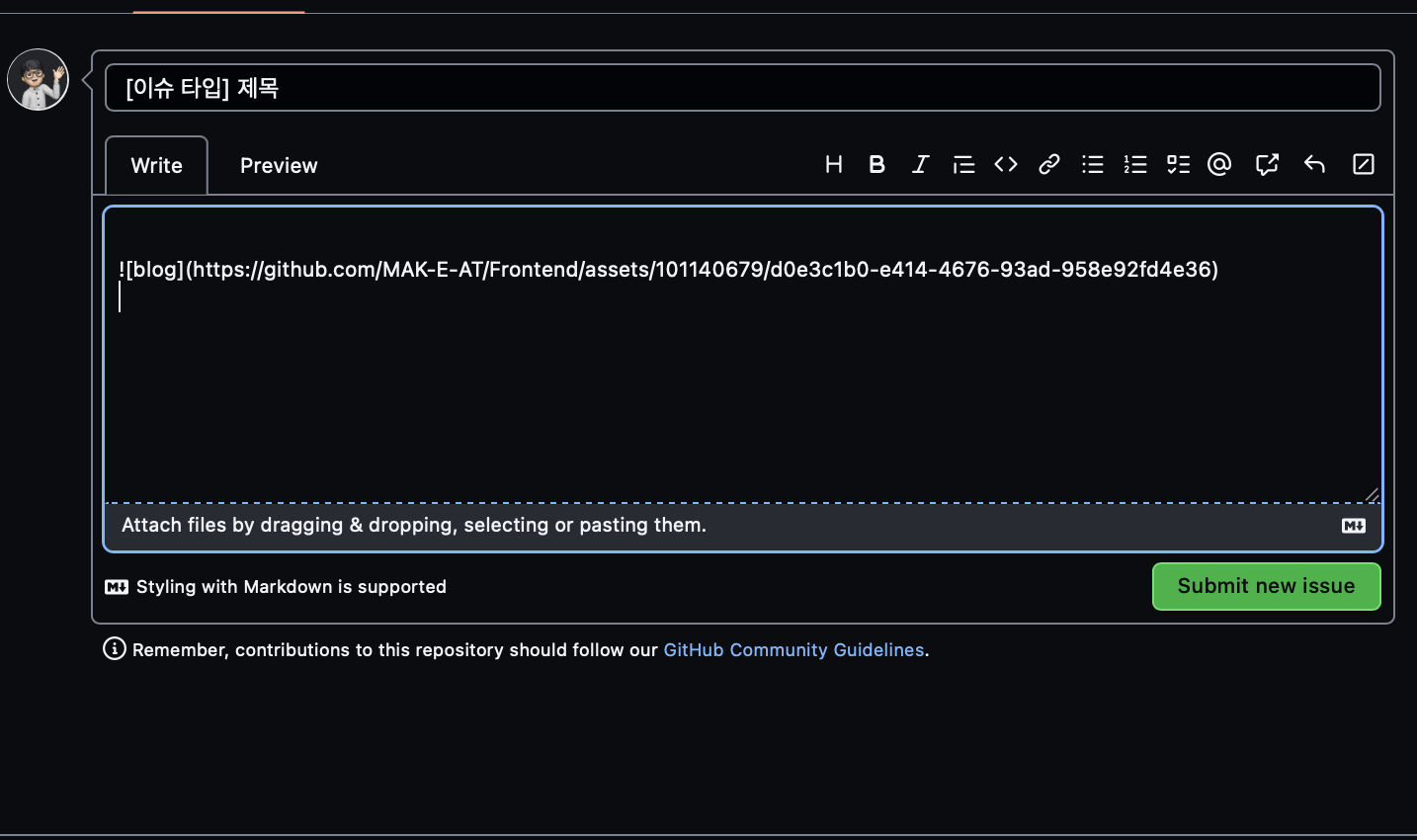
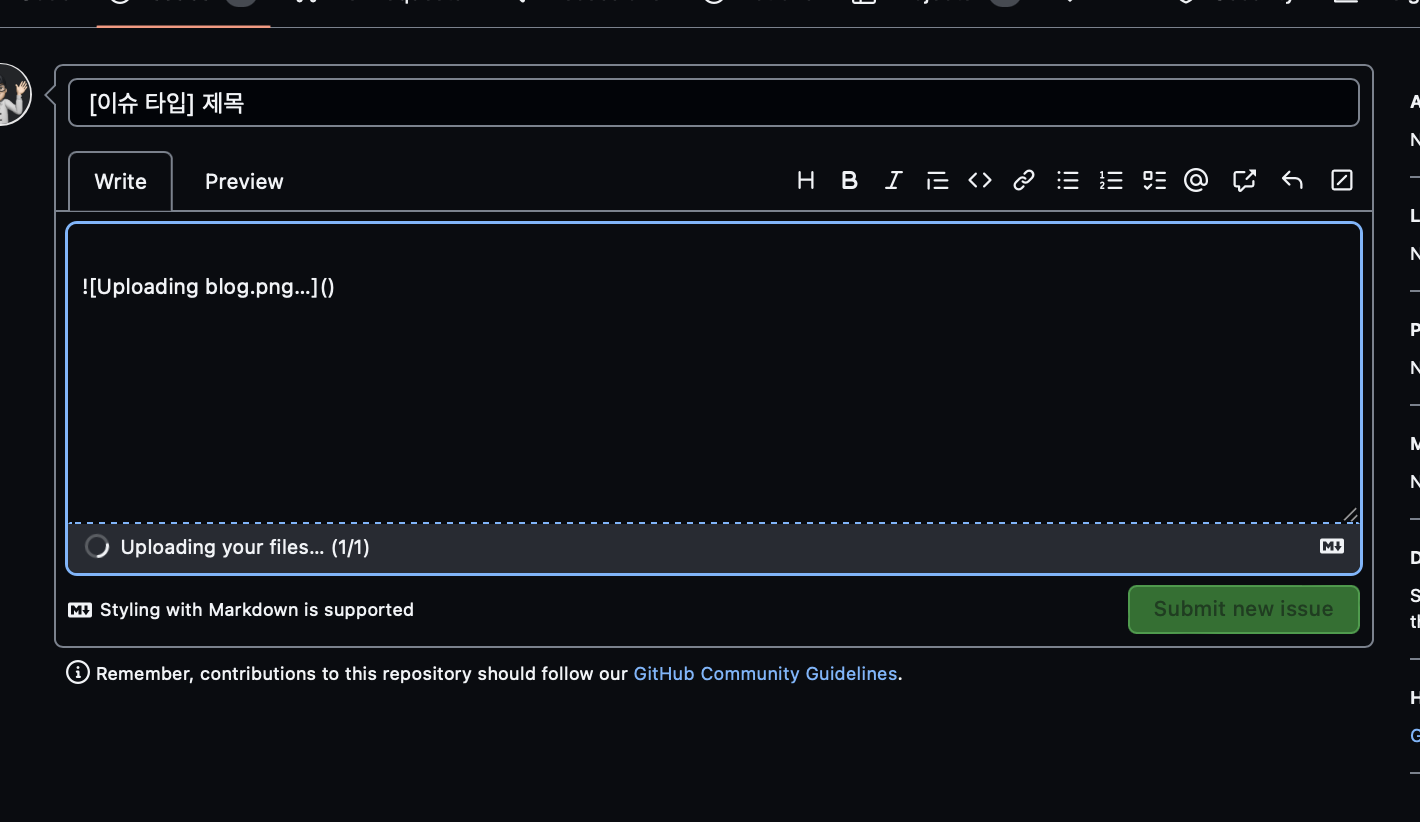
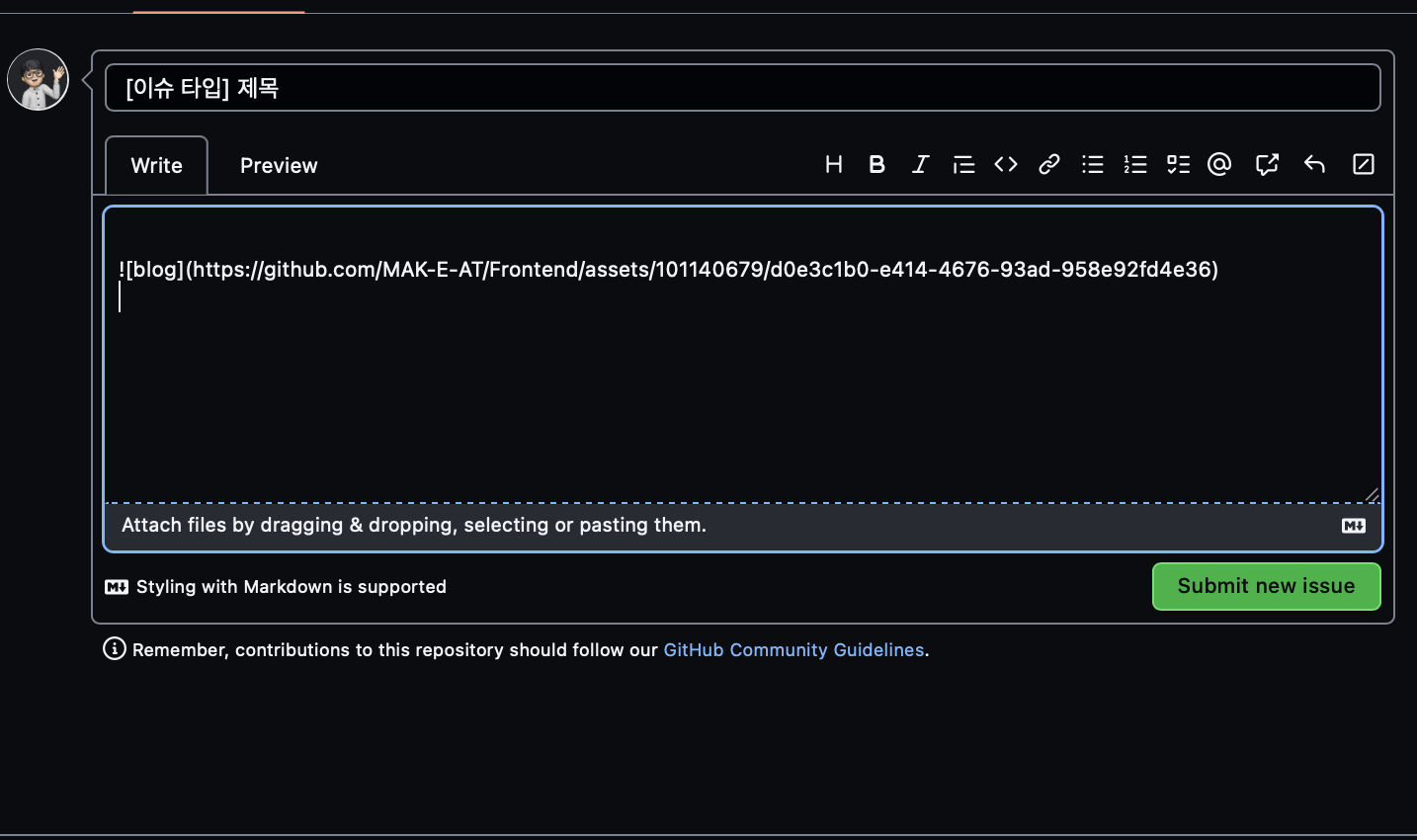
GitHub에서 이미지를 업로드하고자 할 때, 가장 유명한 방법은 깃허브의 이슈 생성 화면의 이미지를 드래그 & 드롭해서 생성되는 링크를 사용한다.


위에서 생성되는 주소를 일반화하면 아래와 같다.
https://github.com/{사용자명 또는 조직명}/{레포지토리명}/assets/{경로1}/{경로2}
해결 방법
해결을 위해서는, GitHub에서 위에서 언급한 방식에 대해 정확히 어떻게 동작하는지 알 필요가 있다고 생각했다.
깃허브가 생성한 이미지 링크?
GitHub에서 이슈 생성 화면에서 이미지를 드래그 & 드롭하여 이미지 링크가 생성되는 과정은 아래와 같다(공식적인 정보를 찾지 못해 찾아낸 정보를 바탕으로 추정해보았다).
- 이미지 파일을 드래그하여 이슈 생성 화면의 텍스트 편집 영역으로 드롭한다.
- 드롭한 이미지 파일은 브라우저에서 로컬로 업로드되며 브라우저 메모리에 임시로 저장된다.
- GitHub는 업로드된 이미지 파일을 클라우드 스토리지 S3(Amazon Simple Storage Service)에 업로드한다.
- GitHub는 S3에 업로드된 이미지에 대한 링크를 자체적으로 생성한다.
위 과정이 맞다고 가정했을 때, 깃허브가 생성한 링크 https://github.com/{사용자명 또는 조직명}/{레포지토리명}/assets/{경로1}/{경로2}는 S3에 저장된 이미지 파일을 가져와서 표시하는 링크이다.
문제 발생 원인?
이미지를 클릭하면 a 태그의 href 링크로 이동하는 것이 일반적이지만, 실제로는 s3 링크로 이동되고 있다.
관련 정보를 찾지 못해 확답은 어렵지만 가능성 있는 원인에 대해서 얘기해보려고 한다.
문제 발생 시점에서 image 태그의 src에 있는 링크는 깃허브에서 자체적으로 생성한 링크이다.
깃허브에서 s3 링크를 그대로 사용하지 않고 굳이 이에 대한 접근 링크를 자체적으로 생성하는 것에 대해서는 여러 이유가 있겠지만, 이 링크에 특정한 설정이나 사용자 정의가 있어 일반적이지 않은 동작이 일어나거나 href 링크가 무시되는 것으로 보인다.
아래는 내가 찾아낸 정보 중 일부이다.
깃허브에서 생성된 이미지 링크는 GitHub의 이미지 뷰어를 통해 이미지를 표시하는 링크입니다. 링크는 GitHub의 내부 구조에 따라 생성되며, 일반적으로 GitHub 레포지토리 내의 상대 경로로 생성됩니다. 이미지를 클릭하면 GitHub은 해당 이미지 파일의 URL을 요청하고, 이를 통해 S3에서 이미지 파일을 가져와서 브라우저에 표시합니다. 이 과정에서 GitHub은 이미지 파일을 다운로드하는 HTTP 요청을 보내고, S3는 해당 이미지 파일을 응답으로 제공합니다.
해결 방안
image 태그의 src에 깃허브에서 자체적으로 생성한 링크 대신에 s3 링크를 찾아서 입력해주었다.
이미지를 클릭하면 a 태그의 href 링크로 넘어가는 것을 확인할 수 있다.