Nomadcoders - Flutter로 웹툰 앱 만들기 #2

ThemeData, BuildContext, Widget lifecycle에 대해 정리했습니다.
알게된 사실 👨🏻💻
ThemeData
ThemeData는 Flutter 프레임워크와 깊게 통합되어 있으며, 대부분의 위젯은 기본적으로 주변의 Theme 위젯으로부터 스타일링을 상속받기 때문에 자동적으로 일관된 디자인을 적용할 수 있다.
Flutter 앱의 MaterialApp 위젯 내에서 theme 속성을 사용하여 전체 앱에 대한 테마를 설정할 수 있고, 설정한 테마는 앱의 모든 자식 위젯에서 Theme.of(context)를 통해 접근할 수 있다.
지금까지 나는
common폴더에 개별적으로 정의한 스타일 파일들을 사용해서 디자인 스타일을 적용하는 방식의 비중이 더 높았다. 이러한 방식을 주로 사용했던 이유는, 예전에 플러터 차트 관련 패키지를 탐색해보다가 스타일 파일을 개별적으로 정의해서 사용하는 것을 보았고, 보다 세밀하게 제어를 할 수 있다는 점과 다른 프로젝트나 모듈 간에 스타일링 파일을 쉽게 재사용할 수 있다는 점이 끌렸기 때문이다. 앞으로는 생산성을 보다 높이기 위해ThemeData를 기본적으로 활용하며, 필요하다면 별도의 스타일 파일을 추가적으로 사용하는 방식을 사용하려고 한다.
참고 링크
BuildContext
Flutter에서 BuildContext는 위젯 트리 내에서 각 위젯의 위치나 그 위치에 따른 다른 위젯에 접근할 수 있다.
BuildContext의 주요 기능 및 특징
- 위젯 트리 내 위치 파악
- 테마 및 스타일 접근
- Navigator 접근
- 상위
Scaffold접근InheritedWidget접근
context는 위젯이 빌드될 때 build 메서드에 전달되는 BuildContext의 인스턴스이다.
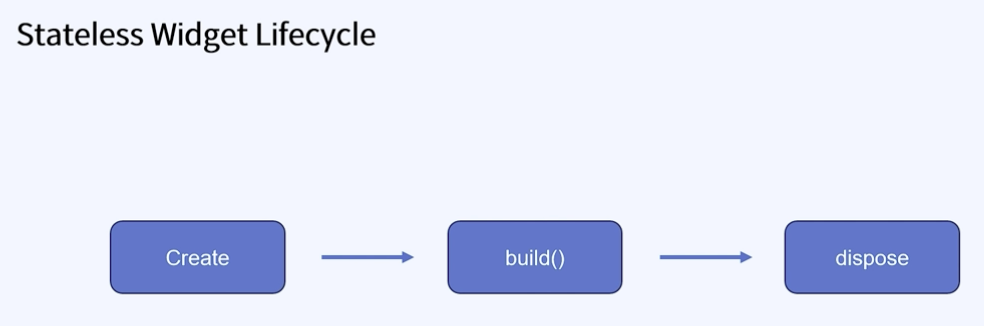
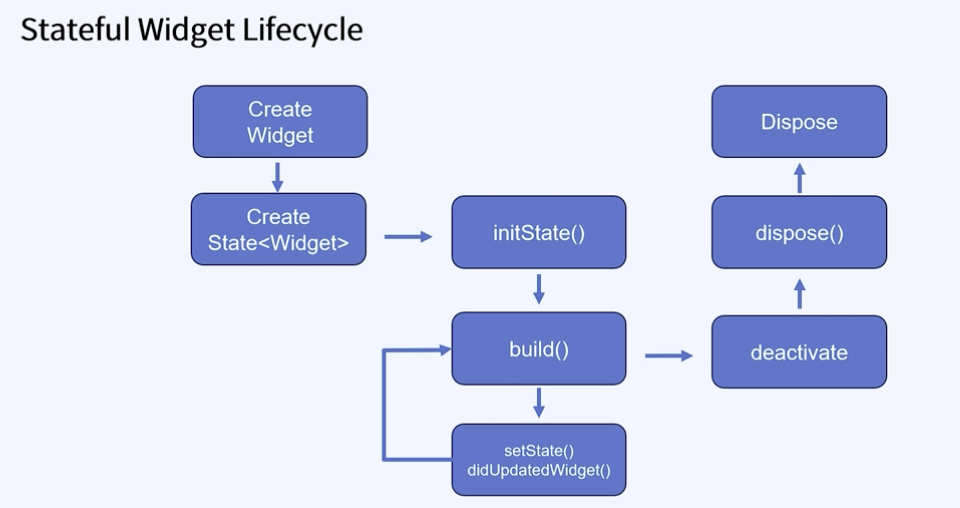
Widget lifecycle
Flutter에서의 Widget lifecycle은 위젯이 어떻게 생성되고, 업데이트되고, 소멸되는지와 관련된 중요한 개념이다.


주의할 점은 플러터의 위젯이 불변성을 가지기 때문에, 위젯 자체는 변경될 수 없다는 것이다.
플러터에서는 새로운 상태나 데이터 변화에 따라 새로운 위젯이 생성되거나 기존 위젯이 재구성된다라고 생각하면 된다.
lifecycle에 대해서 더 자세히 알고 싶다면 여기를 참고하는 것을 추천한다.